Мотоцикл рисуем, как нарисовать мотоцикл. Рисуем мотоцикл
Рисуем мотоцикл | OPPOZIT.RU | мотоциклы Урал, Днепр, BMW
Этот урок не подходит в раздел 3D моделирования, но так как для рисования у меня нет раздела публикую его здесь.
Привет всем и добро пожаловать на мой урок! Описание данного урока вам может показаться беспорядочным, потому как я сделал много глупых ошибок о которых расскажу в дальнейшем!Перечитайте сначала и до конца урок и вы увидите, что некоторые детали бы я изменил, если бы создавал этот рисунок заново.
Если вы не совсем поняли, что случилось на определенном шаге урока, то значит пояснение будет следовать в дальнейшем шаге. Я это сделал для того, чтобы предотвратить слишком длинное описание.
Данный урок был написан по методу Scott Robertson, хотя конечно же в чем-то мой урок отличается.Scott дал мне разрешение на публикцию данного урока, за что я ему очень благодарен.
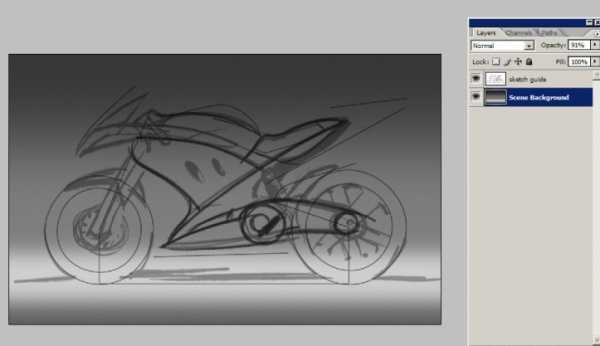
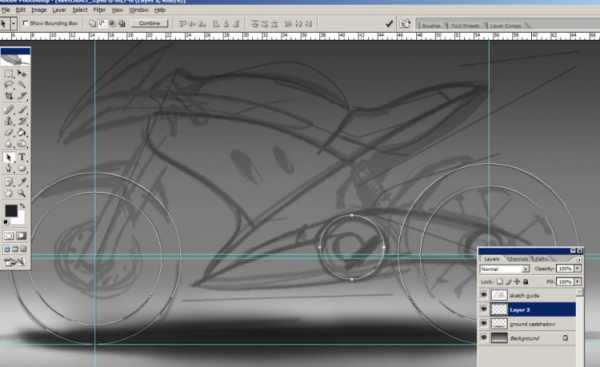
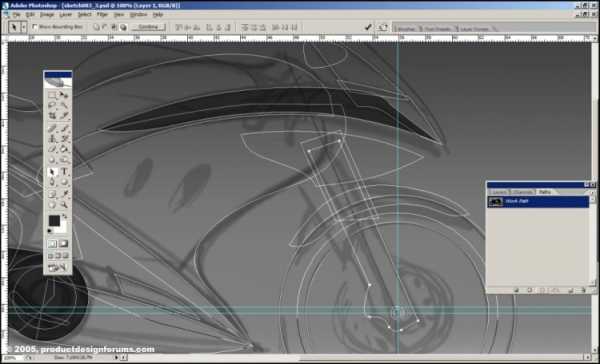
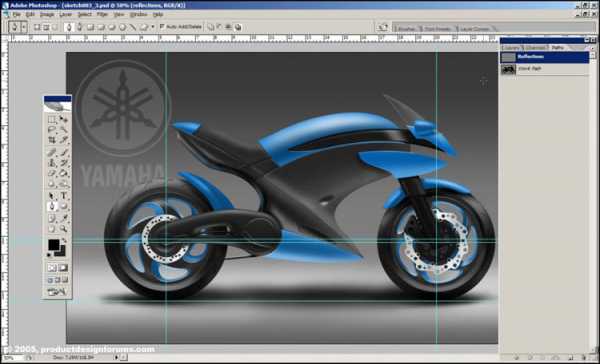
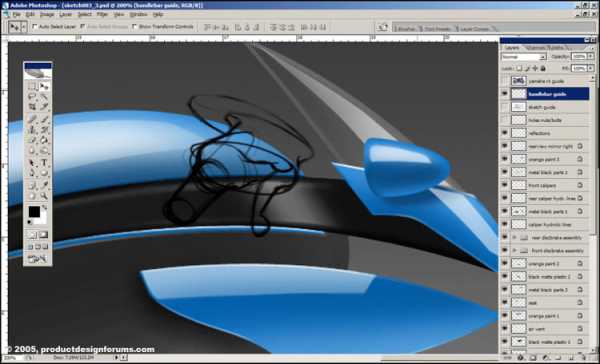
Посмотрев на скриншот ниже, Вы можете увидеть, что я начал с подготовки фона и грубого скетча (эскиза). На данном грязном эскизе видны более чистые и аккуратные линии, которые я взял с изображения мотоцикла Yamaha R1 и импортировал в Фотошоп из Rhino. Я использовал их, чтобы не отойти от реальных попорций. Разместите эскиз на отдельный слой, установив ему режим смешивания на Multiply. Прозрачность слоя отрегулируйте так, чтобы были видны контуры для трассировки.
Фон, который вы видите, очень распространен для студийных фотографий при съемке авто и другой автотехники. Создание данного фона вовсе не трудоемкое. Можно сделать обычным градиентом, а можно использовав мягкие кисти большого размера. Поиграйте с прозрачностью, стараясь не устанавливать ее на 100%.

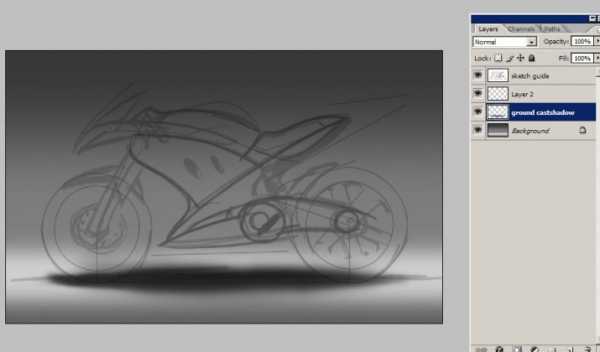
Я не создавал отбрасывающую тень (это будет проделано в дальнейших шагах). На данном этапе я использовал тень, созданную мягкой кистью. Изменять тени мы будем тогда, когда наш мотоцикл будет полностью готов.
Обратите внимание на основную установку слоя:Набросок +чертеж с оригинальными пропорциями, слой установлен на Multiply. Я установил слой с непрозрачностью около 40%, чтобы видеть нужные линии. Также не сливайте слои с тенью и фоном.

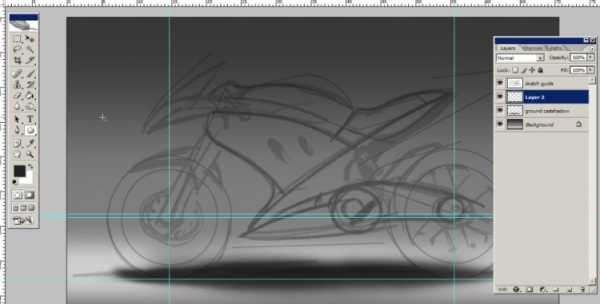
Теперь очень важный шаг. вы можете сделать это позже, но я советую вам сделать это сразу.Активируйте линейку (Ctrl+R), щелкните слева на граничащую линию и тяните направляющие. Установите две вертикальные линии на колеса ( в центре). Теперь перейдите на верхнюю граничащую линию и вытяните три направляющие. Две из них на осях колес.. третья на линии границы с землей.
Вторую направляющую на оси колес я разместил чуть ниже, так как чочу сместить одно колесо.

Начнем с колес!
Выберите инструмент Ellipse Tool (U), убедитесь, что включена опция Patch - рисование пути, а не формы. Создайте эллипс, удерживая клавишу Shift, чтобы нарисовать круг.
Может получиться так, что круг у вас получится слишком маленьким или большим и расположен вовсе не там, где вы хотели. Это решается просто. Во-первых, включите привязку (Shift+Ctrl +; ). Выберите инструмент Path Selection(А), возьмем круг, который нарисовали и переместим его к пересечению направляющих. Этим же инструментом мы масштабираем круг, чтобы его нижняя часть совпала с той направляющей, которая находится на уровне соприкосновения с землей. Для этого перейдем в Edit > Transform Path > Scale и масштабируем, удерживая клавишу Shift и затем жмем Enter. Теперь нам нужно сделать пару таких кругов. Я сделал для каждого колеса один круг внешний и один внутренний. Пятый круг я сделал для детали возле заднего колеса.

Первое, на что вы сейчас обратите внимание, так это на то, что я отобразил картинку по горизонтали.
Для чего? Я хочу создать эскиз этого мотоцикла с передним колесом слева. Фото картинки, которое я использовал, показывало другую сторону мотоцикла, с внешней стороной колеса справа. Итак, на моём эскизе с одной стороны распологались некоторые части, которые в реальном мотоцикле Yamahaрасположены с другой стороны. Я обнаружил это и поэтому отобразил его горизонтально.
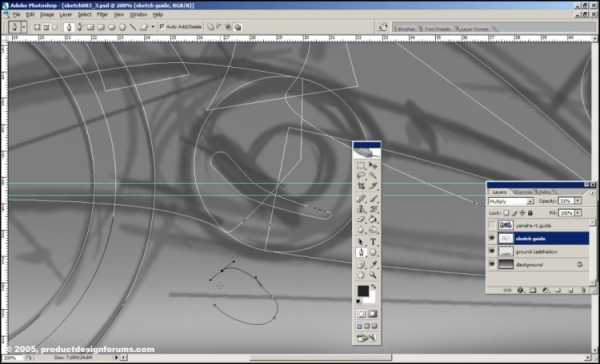
Теперь займемся остальными линиями. Они являются векторными формами и сохраняются в рисунке как невидимые объекты, в случае, если вы сохраните файл в каком-либо формате, отличным от .psd формата. Линии могут использоваться для всевозможных целей, но в нашем случае мы используем их, чтобы создать плавные линии и выделения. Вы можете создать столько путей, сколько вы хотите и можете всегда выбрать или отменять их выбор и даже модифицировать их. Мы создадим линии для большей части всех цветных областей. Вы можете создать линию, используя инструмент Pen Tool (P). Убедитесь, что в верхней панели свойств, включена функция Paths.
Создавайте ваши линии вокруг области, которую надо будет раскрасить. Возможно вы зададитесь вопросом, как создать два одинаковых пути на границах двух областей? Не беспокойтесь, поскольку вы можете перекрыть пути в тех областях, в которых мы прослеживаем порядок слоя. Это означает, что вы можете использовать границу одной области и перекрывать соседнюю область, поскольку она будет находиться ниже .
Это может стать проблематичным и прежде подумайте, где и как нужно будет наложить линии..Когда вы рисуете линии, щелкая мышью для каждой новой точки, то создается острый угол, но если после щелчка вы не отпуская кнопку потянете мышь, то у вас получится плавная точка.

Инструмент Path Selection Tool (A) может использоваться для выбора пути в целом. Выделенную линию можно преобразовать или трансформировать, но не инструментом Path Selection, а через меню Edit в верхней панели.

Также инструментами Pen Tool (P) и Direct Selection Tool(A) можно редактировать линии. Инструмент Direct Selection(A) используется для редактирования контрольных точек путей.
Щелкнув ним на пути, вы увидите, как появятся точки управления выделением. Если щелкнуть между двух точек управления, то вы увидите две направляющие линии, которые расположены с тем местом, куда вы щелкнули. Если щелкнуть на самой точке, то направляющие появятся с обеих. Это очень мощный инструмент, при помощи которого можно нарисовать любую линию, какую хотите.
Хорошее решение – это создание приблизительной линии, которую можно затем отредактировать с помощью инструмента Direct Selection(A).

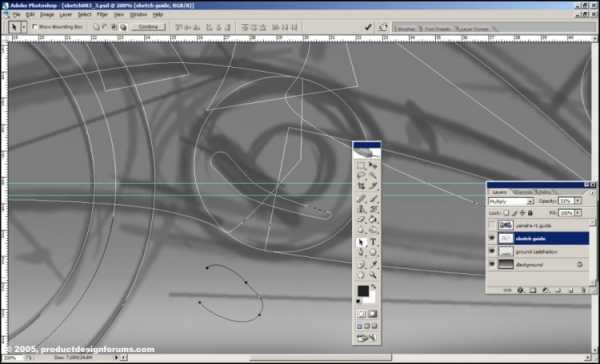
Здесь Вы можете увидеть, что я создал линию из угловых точек (просто при помощи щелчка в нужном месте) и плавных точек (при помощи щелчка и протягивания с нажатой клавишей мыши).
Вы можете столкнуться с ситуацией, когда вы создали гладкую точку, вместо угловой и наоборот. Это не проблема, потому как используя инструмент Convert Point Tool, вы можете преобразовать точки. После того, как вы закончили создание линии, вы можете щелкнуть на точке, которую надо преобразовать в угловую и тянуть ее, если нужно преобразовать в гладкую.
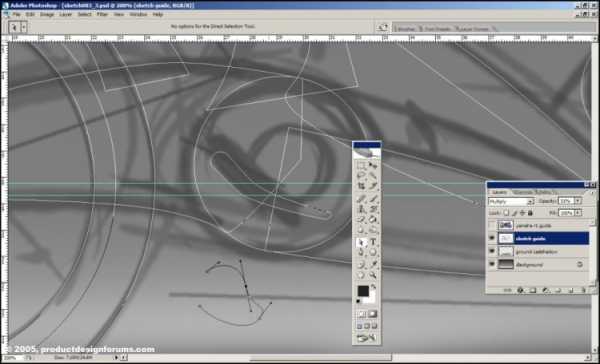
Последнюю вещь, которую я хочу показать на скриншоте – диалоговое окно рабочих путей. В течение создания путей вы можете столкнуться с тем, что отмените некоторые ваши рабочие пути и их не станет видно. Не паникуйте, ибо вы сможете заново выделять Work Path и все линии появятся снова. Просто используйте кнопку hide/unhide так, как это делается со слоями. Вы меньше запутаетесь при этом.

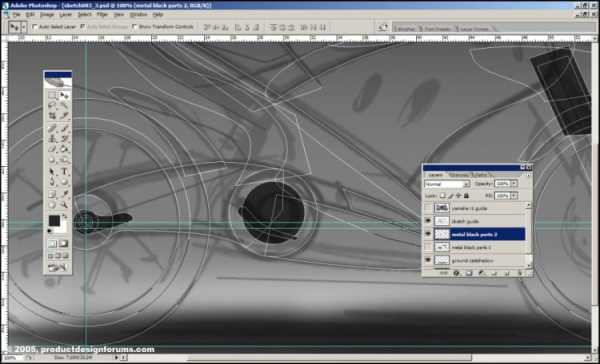
Я создал все пути, которые мне нужны сейчас. С помощью Path Selection Tool (A) выделите путь и убедитесь, что вы создали новый слой для цвета, в который собираетесь окрашивать выделение.
Щелкните правой кнопкой мыши и выберите функцию Make Selection, настройки по умелчанию, жмем ОК. Повторяйте эту процедуру с другими путями и старайтеть содержать слои в порядке, переименовывая каждый слой в оригинальное имя, потому как слоев будет очень много (более 30) и вы легко можете запутаться среди них.
На этом скриншоте видно два черных объекта, наложенных друг на друга - это подставка для ноги и круглая форма сзади. Для каждой детали я создал отдельный слой, дабы потом можно было добавить светлое пятно. не используйте несколько деталей на одном слое!

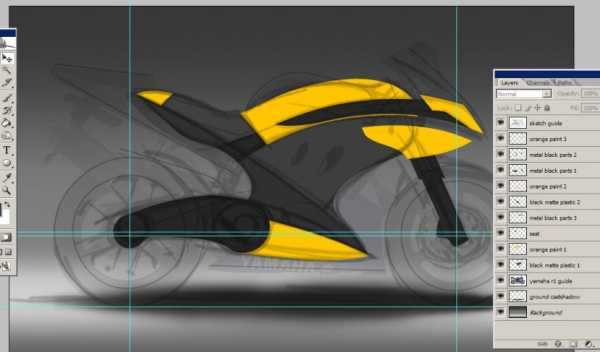
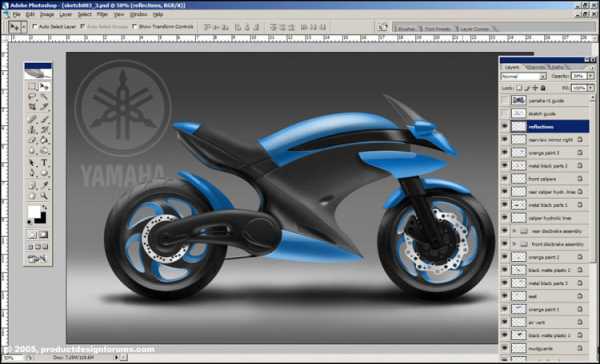
До начала раскрашивания каждой поверхности, которая подразумевает добавление основных моментов и основных теней, вы имеете возможность поиграть с цветами нашего мотоцикла. Конечно вы можете изменить цвета, когда все закончите, потому как слои раздельны, но это только затруднит работу. Мне понравился желтый цвет, однако я вспомнил, что тени на нем будут смотреться грязновато и решил сменить цвет.

С этого пункта мы начнем окрашивание и поэтому направляющие линии можно скрыть, чтоб не мешали. Выберите слой области, которую вы хотите окрасить (например топливный резервуар) и убедитесь, что функция на слое Lock transparent pixels включена (шахматная иконка на панели слоев). Это позволит вам окрасить все, вы хотите без беспокойства о том, что вы красите за пределами вашей цветной области. Поскольку вы закрыли прозрачные пиксели, то вы можете красить только в тех областях, где уже имеется цвет.
Красьте светлые части и основную тень каждой области на том же слое, на котором размещен объект. Не используйте ластик, он просто заполнит область, которую вы стираете цветом фона, который установлен на данный момент в палитре. Просто используйте airbrushes, пока вы не останетесь довольны результатом. Помните, что мотоцикл сверху имеет более светлые тона, нежеле те части, которые расположены внизу, у земли. Не забывайте об эффекте отражения на ярких участках мотоцикла. Этот эффект хорошо виден на топливном баке.

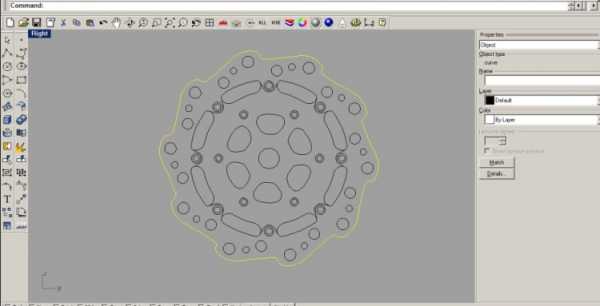
Для выполнения непростых векторных форм я использовал Rhino, аналог Adobe Illustrator.
Вы можете делать это в Фотошопе, но просто на это уйдет побольше времени.
В Rhino я делил круг на столько частей, сколько мне потребовалось, рисовал некоторые кривые.
Для тех, кто знаком с Rhino это дело нескольких минут. Также я использовал Rhino, чтобы создать обода колес и профили шины. Это вы увидите в следующих шагах данного урока.

Масштабируйте импортированные кривые, удерживая клавишу Shift и используя "привязку" к центам колес.
Вы заметили, что импортированные кривые линии имеют толстые черные линии. Мы это можем превратить в плюс, потому что когда мы включаем замок на блокировке прозрачных пикселей, то можем разместить тени и светлые участки на этих кривых. Прежде чем мы сделаем это, нам нужно закрасить формы.
Идем к слою, где эти формы есть и используя инструмент волшебная палочка (magic wand), выделим внешнюю часть области, где хотим красить.Создайте новый слой, при активном выделении и залейте нужным вам цветом. Не забывайте, все должно быть на отдельных слоях!

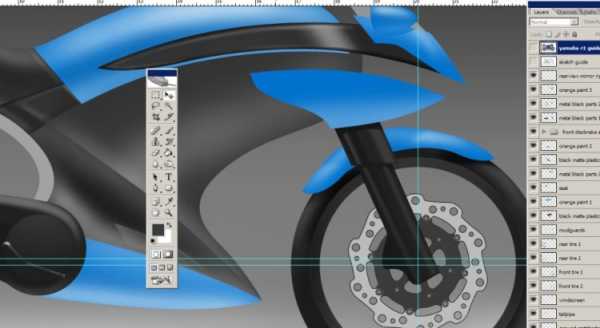
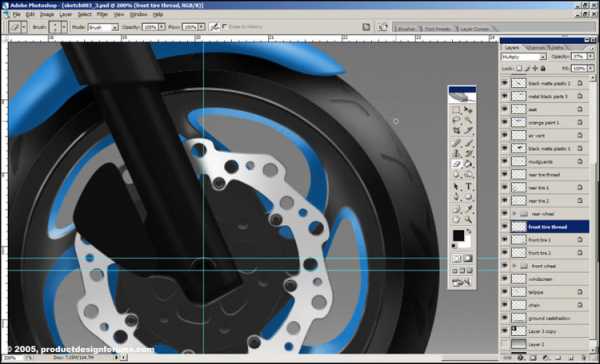
Сейчас попробуем симитировать стальной эффект, который вы частенько видите на дисках тормоза. Этот рисунок будет на одном слое, так что нет никакой надобности разделять слои.

Вы можете использовать фильтр шума( Noise) а, также использовать radial motion blur. Это используется для заштриховки предметов с небольшими царапинками, но я не думаю, что вид такой детали будет реалистичным. Этот эффект подходит больше для 3D программ, но не в программе Фотошоп. Поэтому мы только симитируем этот эффект с помощью мягкой кисти, слегка проведя ней поперек диска. Отражение передней вилки, сделано легко, используйте мягкую кисть и слегка пройдите по области позади вилки. Только не делайте резких краев. Я называю это отражением, но вы можете назвать это тенью.

Для ободов колес используем эту же методику. Я импортировал кривые из Rhino и создал пару слоев для черных областей, так же, как и для голубых.Для сложных деталей я создал новую группу (set) со слоями. Вы можете помещать туда все слои, созданные для каждой детали. Когда вы делаете группу, то можететрансформировать и перемещать все слои всемте, а также каждый отдельный слой !
Масштабируем группу, которую я создал для переднего колеса и поместил сюда, используя равномерное масштабирование( с нажатой Shift) и "привязку".

Хорошо, теперь, когда мы закрасили панели, мы должны обработать края с помощью бликов и теней. Так как у нас есть Пути для большинства деталей, это не составит особого труда.
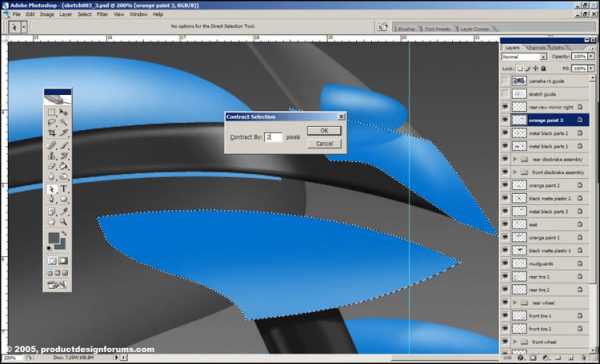
При помощи Path Selection Tool (A), выберите Путь детали, которую собираететь редактировать, и нажмите кнопку Load path as a selection в самом низу палитры Paths (вы так-же можете выбрать несколько Путей, если они не пересекаются друг с другом, что-бы редактировать их одновременно)
Удостоверьтесь, что Вы находитесь на нужном слое и что слой стоит в режиме Lock transparant pixels, что-бы не трогать посторонние элементы. Теперь идем в меню Select > Modify > Contract... ставим значение 2px и нажимаем Ок. Инвертируем выделение Shift +Ctrl + I. Теперь мы можем рисовать только между краем выделения и краем нашей детали. Кисть можно выбрать любую, только не очень большую, что-бы можно было четко отрисовать углы. Наша задача, с помощью света придать объем и обтекаемость нашим деталям, но при этом не стоит забывать что от пола тоже отражается свет, и низ наших обтекаемых деталей тоже должен быть немного осветлен.

На скрине ниже вы видите результат нашей работы по отрисовке краев. Не забудьте при этом что кроме бликов на наших деталях должна быть и тень, которая появляется если, верхние детали закрывают нижние от воображаемого источника света.

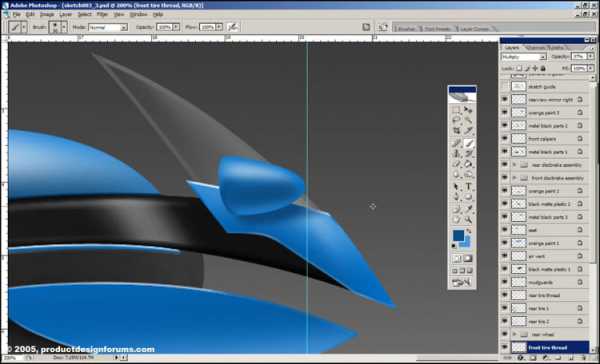
На крупном плане вы можете видеть что остальные детали тоже обработаны светом и тенью. Это касается даже протектора на колесе. Используйте Magic wand tool что-бы выделять внутреннюю часть объекта и с помощью кисти затеняйте или осветляйте нужные участки. Можно обойтись и без выделения, в этом случае следите за тем чтобы не закрасить лишнее. На что еще обратить ваше внимание, имейте ввиду что стальные детали по другому отражают свет и тень, например на тормозных дисках есть, как почти белые, так и почти черные участки, их я регулировал с помощью ползунков brightness/contrast.

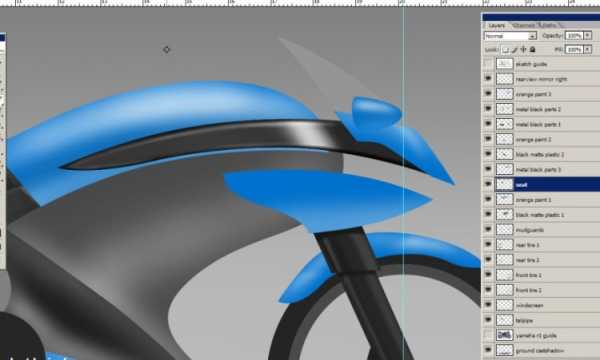
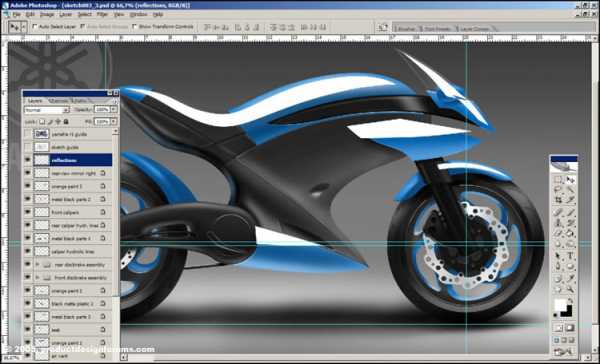
Теперь пришло время подумать надо всей нашей работой в целом. Все поверхности окрашены, все детали вроде на месте, однако все равно чего-то не хватает. Все панели выглядят как будто они сделаны из унылой пластмассы. Нам нужно добавить на все это общего лоска, чтобы наш мотоцикл сиял!

Я пропущу ту часть где я создаю пути для основных отражений, так как нечто подобное мы уже делали. Создайте области основных отражений на более освещенных местах, не трогая при этом места из черного пластика. Создадим новый слой Ctrl + Shift + N, назовем его Reflections, конвертируем пути наших отражений в выделение и зальем все это белым цветом.

Теперь мы просто уменьшаем прозрачность для слоя с отражением. Я остановился на значении 34%. Ориентируйтесь по настоящим фотографиям чтобы добится наиболее реалистичного эффекта.Завершая работу над отражением, я немного стер углы и края каждого блика. Для этого я использовал кисть Airbrush с большой степенью прозрачности.

Теперь не помешает нарисовать ручку газа и рычаг тормоза. Этот процесс в точности повторяет то, что мы уже делали, эскиз, отрисовка путей, раскраска, создание световых бликов и теней. Я надеюсь у вас не возникнет с этим проблем.

После того, как я сделал руль, стало очевидным, что зеркала находятся в нереальном положении. Вместо того, чтобы переделать, я решил избавится от них. Так-же выяснилось что на моем мотоцикле отсутствуют фары. Тем не менее надеюсь вы подчерпнули нужную для себя информацию и ваша работа будет гораздо лучше моей ...

автор Renszu
взято с сайта demiart.ru
Перевод: Rediska, Garrotte
oppozit.ru
Как нарисовать поэтапно гонщика на мотоцикле карандашом - пример в картинках
Гонщика на мотоцикле мы уже пытались изобразить тогда, когда учились рисовать человека в разных вариациях. Этот уроки рисования находится здесь.
Там мотоциклист изображен фронтально, то есть вид спереди. В этом же примере попытаемся изобразить его сбоку, чтобы передать всю красоту и мощь мотоцикла. Ну и рисовать мы будем не какого нибудь там “призрачного” гонщика , которого то видно то нет – а самого что ни на есть настоящего, спортсмена.
И гонщика-мотоциклиста и мотоцикл будем рисовать гоночный, спортивный, у них закрыт пластиком двигатель, поэтому Вам на первых порах будет рисовать легче.
Мотоциклом с двигателем попробуем нарисовать позднее.
Для начала, конечно, займемся тем, что будет составлять почти половину рисунка – колесами. Поэтому сразу же изобразим 2 круга, а между ними оставим расстояние чтобы мог вписаться еще один круг – это негласное при рисовании спортивных мотоциклов.
Кстати можете изобразить карандашом и три круга рядом, а потом тот, что будет по середине просто стереть ластиком.Затем перейдите к более детальному прорисовыванию колес – шин, ободов и т.п. После этого можете сделать наброски вилки мотоцикла спереди, а сзади выхлопной трубы.
Поднимаясь снизу вверх схематично нарисуйте человека – сделать это не сложно, так как на мотоциклисте не видно лица, потому что он в шлеме, а положение тела человека, в котором они участвуют в мотогонках, многие часто видели по телевизору.
Завершающий этап сложен тем что все штрихи карандашом Вам придется выполнять круговыми движениями, изредка дуговыми, но это важно – так вы покажете скорость и динамику движения.
После того как нарисуете и гонщика и его мотоцикл можете раскрасить его комбинезон как пожелаете, использовав для этого цветные карандаши или фломастеры, мы специально делать этого не будем чтоб Вы могли дать волю своей фантазии художника.
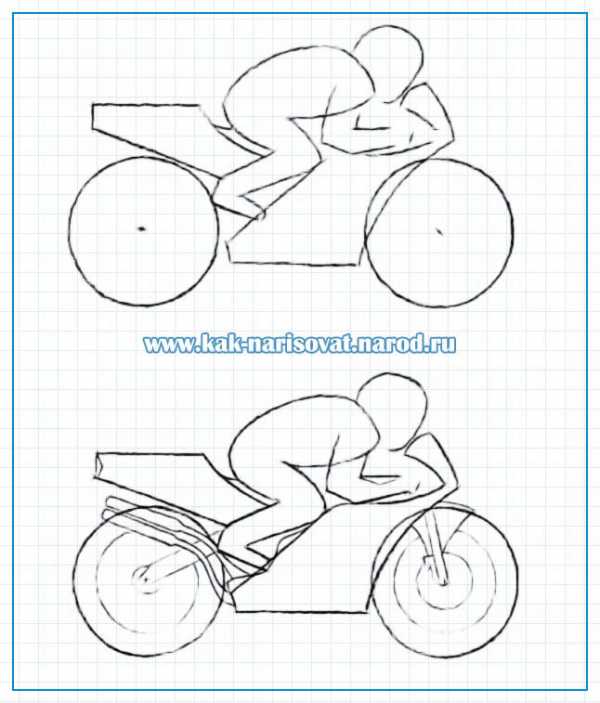
Рисование гонщика на мотоцикле – этап 1 и 2

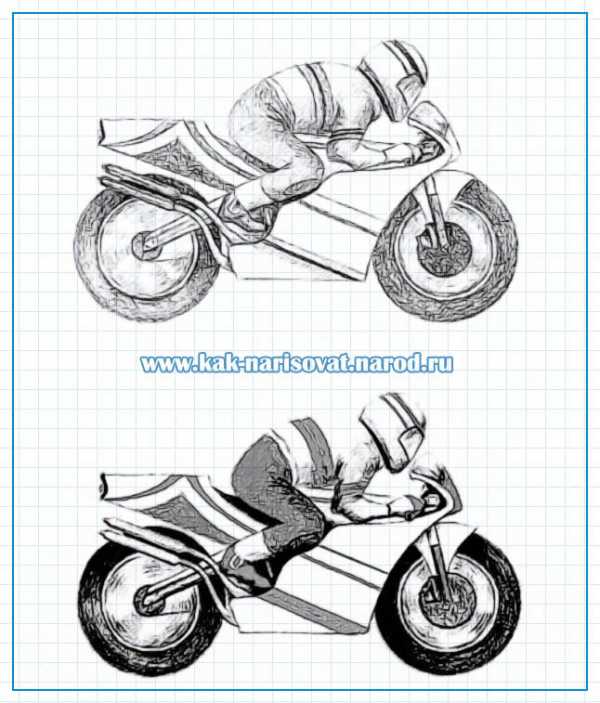
Рисование гонщика на мотоцикле – этап 3 и 4

Все картинки с нарисованным мотоциклом и его водителем можно увеличить, достаточно лишь кликнуть по ним мышкой
Другие уроки рисования:
kak-narisovat.narod.ru
Мотоцикл рисуем, как нарисовать мотоцикл смотреть онлайн
Найдено 6787 видео| Мы рисуем МОТОЦИКЛ с Павликом | ||
| Загружено 15 сентября 2017 | ||
| РыбаКит BOX - УРОКИ РИСОВАНИЯ ДЛЯ ДЕТЕЙ + МАТЕРИАЛЫ: https://ribakitbox./ribakit (набор для творчества) Канал РыбаКит... | ||
| Как нарисовать мотоцикл | ||
| Загружено 6 августа 2014 | ||
| Учимся рисовать Если видео было полезно - поставь лайк! рисование, графика, живопись, как рисовать, как... | ||
| How to Draw a Motorcycle Easy Step by Step | ||
| Загружено 9 сентября 2016 | ||
| Easy step by step tutorial on how to draw a motorcycle, pause the video at every step to follow the steps carefully. Enjoy ;) - Facebook: ... | ||
| How to draw a motorcycle (bike drawing) | ||
| Загружено 22 июля 2017 | ||
| How to draw a motorcycle (bike drawing) .Hello my friends, my new work, this drawing took me 28 hours. In this video step by step, I show you how to draw ... | ||
| Speed-Art | РИСУЕМ МОТОЦИКЛ | Honda CBR 600RR | ||
| Загружено 3 июня 2017 | ||
| Сори за перезалив,проблема с авторскими правами с музыкой была,сейчас все нормально) Speed-Art | РИСУЕМ МОТОЦИКЛ... | ||
| [Moto] Рисуем Yamaha R6 | ||
| Загружено 31 марта 2015 | ||
| И вот, я решил попробовать рисовать мотоциклы. И думаю, мой первый мотоцикл вышел очень даже не плохим. Дальш... | ||
1 2 3 » Последняя
xitfilms.ru